Lately I’ve been thinking a lot about MVC frameworks. I know that a lot of programmers are not 100% concerned with how clean their generated code is, as long as the back-end code is clean and the program produces predictable results. With that said, I’ll try to be fair about this.
What is MVC?
I started getting interested in MVC frameworks in the last year. I really enjoyed the separation of layers, and found it easy to follow. I really enjoyed the idea of separating my view layer out. This would make it less vulnerable to destruction (aka inline styles) by the programmers. This would also mean many reusable parts, so less work for me.
MVC stands for Model, View, and Controller. Basically your Model is your data access layer, your Controller is your business-logic layer, and your View is your interface layer (how things are going to display to the end user). This separation means that you can assign different parts to different people, and they don’t necessarily have to interfere with each other’s code. In all practicality, this will never be the case, but it is possible.
Keep in mind that MVC is not a framework (didn’t I just say that I was experimenting with MVC frameworks?), it is a pattern that many frameworks are based on. For example, Rails, ASP.Net MVC, ASP.Net MVP, and CodeIgniter (php) are all frameworks based on the MVC programming pattern.
Web Forms
I feel that I should explain where all of this stemmed from. In the early days, before the web was widely used as a platform for software (because of the limitations of the media), Microsoft developed a method of developing software interfaces with WinForms. WinForms are still used today for developing desktop applications (we use them all the time), but as the web started to mature as a platform Microsoft decided to create a port of WinForms to the web. This would allow software developers to easily port their desktop applications to the web using the tools that they already knew. Good job, Microsoft! This is known today as Web Forms, or ASP.Net.
ASP.Net is not going to be replaced by ASP.Net MVC or MVP (at least not anytime soon), as it is a very mature platform, and very powerful. The “problem” with ASP.Net is that it’s really flexible. This makes it difficult to automate testing. Also, ASP.Net controls output some bloated code that is often difficult to work with for designers (though Microsoft is promising to fix this, more on that in the coming weeks). However, the speed and power of Web Forms for heavily data-driven applications is not to be matched by ASP.Net MVC or MVP. Enter ASP.Net MVC to address these “issues”.
ASP.Net MVC
ASP.Net MVC is a fair departure from the original ASP.Net Web Forms concepts. MVC comes with a completely different set of tags, and is heavily reliant on a pre-determined file structure. I’m not going to get into building an actual application, as that’s not the point of this entry, but if you’re interested in getting started with ASP.Net MVC, you can get a free chapter from the “Professional ASP.NET MVC 1.0” book on Scott Gu’s blog.
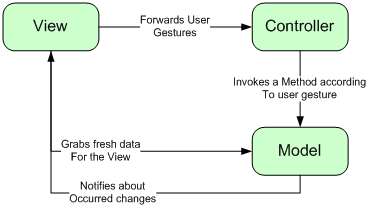
Basically, your project is split among three different folders: “Models”, “Views”, and “Controllers” (you don’t say!). This degree of separation allows for a separation of tasks, as well as a distinct structure for what code goes where. That’s not to say that you couldn’t access data directly from the controller folder, but this defeats the purpose of the MVC. It follows the basic principles of any other MVC framework, and your view layer is formed more in the manner of php or ruby, than in traditional ASP.Net WebForms. Here is a brief diagram of how your data flows through an MVC based application.

The major “problem” with ASP.Net MVC is that it performs poorly for applications that handle a lot of data. Not so much poorly as more inefficiently than a traditional ASP.Net application. The reason being that ASP.Net MVC is a framework built on top of the .Net framework (framework built on top of a framework). This tends to slow things down, as you are executing commands through 2 frameworks, essentially. However, I’m sure that a well-designed ASP.Net MVC application will perform better than a poorly-designed traditional ASP.Net application.
The Major plus, in my mind, is that MVC appeases the web standards activist in me. Front-end coders have much more control over the output code (like when you develop an application with php). There is also the fact that you have a standardized programming structure and an increase in reusable code. I’m sure that these benefits far out-weight the inherent performance blow for many web application developers (even me!). I don’t have any exact numbers on what sort of performance hit you will take, but I haven’t seen the numbers in any of the articles and writings that I have read thus-far. On top of all of these benefits, MVC also increases testability. Visual Studio allows you to run automated tests to assist you in increasing your application’s performance, and minimizing the amount of errors that the end user will encounter.
ASP.Net MVP
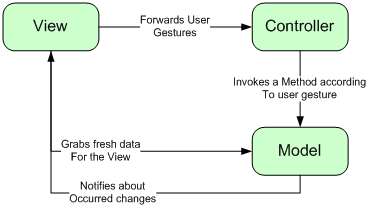
ASP.Net MVP is derived from MVC. When I first heard of it, I thought that it was basically MVC for people who refuse to give up on WebForms. To a degree, it is just that. However, if you utilize the framework to its full potential, it’s so much more. My eyes have been opened by this article on MVP by the writers at dot net slackers. They do a good job at explaining the more detailed intricacies between MVC and MVP (I also derived my diagrams from theirs). The idea is that the presenter takes on logic, like a traditional ASP.Net application. Thus this Presenter layer may be interchangeable. For example, you can swap out your WebForms Presenter for a WinForms Presenter, or a SilverLight Presenter. This allows you to easily convert your web-based application to a desktop application. The structure of data flow differs from that in an MVC application:

On top of that, you also have the added bonus of testability (just like in MVC). However, you also run into the limitation of an inherent performance blow, due to the fact that MVP is also a framework built on top of another framework. Also, it produces the same bad front-end code as WebForms (as your Presenter is built with WebForms), though Microsoft is promising to address this issue in .Net 4.0. I’ll hold my breath until then…
My final obvious benefit is that MVP uses WebForms. Yes, I know I just said that I don’t like the code that is produced, but all of our programmers already know how to use them. Not only that, but this also means that we can utilize the endless number of controls that are already built and ready to use for ASP.Net applications. AKA, we can hit the ground running, and have the benefits of an MVC design pattern!
I hope that this overview of my understanding of the technologies was helpful. Obviously I can’t make the decision on which technology to use for you. I’ve tried not to get too technical, as when I set out to find out the differences, I was thrown into a world of code, while still not knowing what either of the technologies was intended to do. Please leave a comment if you want me to clarify. If I can’t answer directly, I’m pretty good at researching.
What is MVC?
I started getting interested in MVC frameworks in the last year. I really enjoyed the separation of layers, and found it easy to follow. I really enjoyed the idea of separating my view layer out. This would make it less vulnerable to destruction (aka inline styles) by the programmers. This would also mean many reusable parts, so less work for me.
MVC stands for Model, View, and Controller. Basically your Model is your data access layer, your Controller is your business-logic layer, and your View is your interface layer (how things are going to display to the end user). This separation means that you can assign different parts to different people, and they don’t necessarily have to interfere with each other’s code. In all practicality, this will never be the case, but it is possible.
Keep in mind that MVC is not a framework (didn’t I just say that I was experimenting with MVC frameworks?), it is a pattern that many frameworks are based on. For example, Rails, ASP.Net MVC, ASP.Net MVP, and CodeIgniter (php) are all frameworks based on the MVC programming pattern.
Web Forms
I feel that I should explain where all of this stemmed from. In the early days, before the web was widely used as a platform for software (because of the limitations of the media), Microsoft developed a method of developing software interfaces with WinForms. WinForms are still used today for developing desktop applications (we use them all the time), but as the web started to mature as a platform Microsoft decided to create a port of WinForms to the web. This would allow software developers to easily port their desktop applications to the web using the tools that they already knew. Good job, Microsoft! This is known today as Web Forms, or ASP.Net.
ASP.Net is not going to be replaced by ASP.Net MVC or MVP (at least not anytime soon), as it is a very mature platform, and very powerful. The “problem” with ASP.Net is that it’s really flexible. This makes it difficult to automate testing. Also, ASP.Net controls output some bloated code that is often difficult to work with for designers (though Microsoft is promising to fix this, more on that in the coming weeks). However, the speed and power of Web Forms for heavily data-driven applications is not to be matched by ASP.Net MVC or MVP. Enter ASP.Net MVC to address these “issues”.
ASP.Net MVC
ASP.Net MVC is a fair departure from the original ASP.Net Web Forms concepts. MVC comes with a completely different set of tags, and is heavily reliant on a pre-determined file structure. I’m not going to get into building an actual application, as that’s not the point of this entry, but if you’re interested in getting started with ASP.Net MVC, you can get a free chapter from the “Professional ASP.NET MVC 1.0” book on Scott Gu’s blog.
Basically, your project is split among three different folders: “Models”, “Views”, and “Controllers” (you don’t say!). This degree of separation allows for a separation of tasks, as well as a distinct structure for what code goes where. That’s not to say that you couldn’t access data directly from the controller folder, but this defeats the purpose of the MVC. It follows the basic principles of any other MVC framework, and your view layer is formed more in the manner of php or ruby, than in traditional ASP.Net WebForms. Here is a brief diagram of how your data flows through an MVC based application.

The major “problem” with ASP.Net MVC is that it performs poorly for applications that handle a lot of data. Not so much poorly as more inefficiently than a traditional ASP.Net application. The reason being that ASP.Net MVC is a framework built on top of the .Net framework (framework built on top of a framework). This tends to slow things down, as you are executing commands through 2 frameworks, essentially. However, I’m sure that a well-designed ASP.Net MVC application will perform better than a poorly-designed traditional ASP.Net application.
The Major plus, in my mind, is that MVC appeases the web standards activist in me. Front-end coders have much more control over the output code (like when you develop an application with php). There is also the fact that you have a standardized programming structure and an increase in reusable code. I’m sure that these benefits far out-weight the inherent performance blow for many web application developers (even me!). I don’t have any exact numbers on what sort of performance hit you will take, but I haven’t seen the numbers in any of the articles and writings that I have read thus-far. On top of all of these benefits, MVC also increases testability. Visual Studio allows you to run automated tests to assist you in increasing your application’s performance, and minimizing the amount of errors that the end user will encounter.
ASP.Net MVP
ASP.Net MVP is derived from MVC. When I first heard of it, I thought that it was basically MVC for people who refuse to give up on WebForms. To a degree, it is just that. However, if you utilize the framework to its full potential, it’s so much more. My eyes have been opened by this article on MVP by the writers at dot net slackers. They do a good job at explaining the more detailed intricacies between MVC and MVP (I also derived my diagrams from theirs). The idea is that the presenter takes on logic, like a traditional ASP.Net application. Thus this Presenter layer may be interchangeable. For example, you can swap out your WebForms Presenter for a WinForms Presenter, or a SilverLight Presenter. This allows you to easily convert your web-based application to a desktop application. The structure of data flow differs from that in an MVC application:

On top of that, you also have the added bonus of testability (just like in MVC). However, you also run into the limitation of an inherent performance blow, due to the fact that MVP is also a framework built on top of another framework. Also, it produces the same bad front-end code as WebForms (as your Presenter is built with WebForms), though Microsoft is promising to address this issue in .Net 4.0. I’ll hold my breath until then…
My final obvious benefit is that MVP uses WebForms. Yes, I know I just said that I don’t like the code that is produced, but all of our programmers already know how to use them. Not only that, but this also means that we can utilize the endless number of controls that are already built and ready to use for ASP.Net applications. AKA, we can hit the ground running, and have the benefits of an MVC design pattern!
I hope that this overview of my understanding of the technologies was helpful. Obviously I can’t make the decision on which technology to use for you. I’ve tried not to get too technical, as when I set out to find out the differences, I was thrown into a world of code, while still not knowing what either of the technologies was intended to do. Please leave a comment if you want me to clarify. If I can’t answer directly, I’m pretty good at researching.
No comments:
Post a Comment